Why use Micro Frontends in React?
Web applications have become increasingly complex, and as a result, maintaining large monolithic frontends can be a challenging task. With the rise of Micro Frontends, developers have started to adopt a more modular approach to building frontends that can scale effectively.
Micro Frontends is an architectural style that breaks down a large frontend into smaller, independent, and self-contained applications, each with its own development team, deployment process, and user interface.
Table of Contents
In this article, we will explore Micro Frontends in depth, including their benefits, implementation, and some best practices when working with them in React applications.
1. What are Micro Frontends?
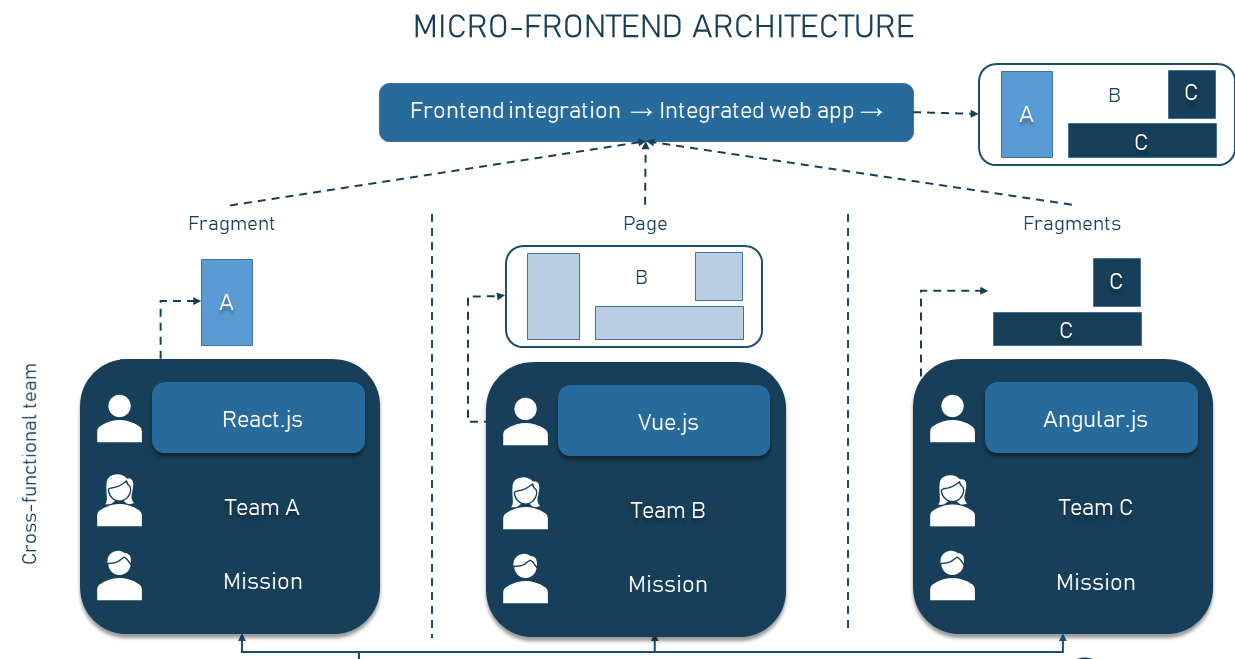
Micro Frontends is a technique of breaking down a large frontend into smaller, independent, and self-contained applications, each with its own development team, deployment process, and user interface. Each Micro Frontend communicates with other Micro Frontends through a set of APIs, which enables them to work together seamlessly as a single application.
2. Benefits of Micro Frontends
2.1 Improved Scalability
One of the most significant benefits of Micro Frontends is improved scalability. Breaking down a large frontend into smaller and independent components makes it easier to add new features and functionality to the application without affecting the existing codebase. By isolating each Micro Frontend, developers can work on them in parallel, resulting in faster development time and increased productivity.
2.2 Independent Development
Micro Frontends allow each development team to work independently on their own Micro Frontend, without interfering with other teams. This not only improves the overall development speed but also makes it easier to manage the development process. By breaking down the application into smaller and more manageable pieces, developers can focus on building high-quality components without worrying about other parts of the application.
2.3 Reusability
Micro Frontends enable developers to reuse the same code across multiple Micro Frontends, reducing the overall development time and increasing the overall code quality. This reusability can be achieved by using shared components or libraries that can be easily integrated into each Micro Frontend. By reusing code, developers can ensure that they are building consistent and cohesive user interfaces throughout the application.
2.4 Better User Experience
Micro Frontends enable developers to build a more responsive and interactive user interface by breaking down the application into smaller and independent components, which can be updated and improved independently. This modularity allows developers to focus on specific features and components, resulting in a more polished and refined user experience. Additionally, Micro Frontends enable developers to adopt different technologies or frameworks for each Micro Frontend, resulting in a more diverse and dynamic user interface.
2.5 Faster Deployment
Micro Frontends enable developers to deploy the application faster by breaking down the application into smaller and independent components, which can be deployed separately. This allows developers to deploy updates or new features to specific parts of the application without affecting other parts. Faster deployment leads to a more agile development process and a quicker time to market for the application.
3. Implementing Micro Frontends in React
Implementing Micro Frontends in React involves breaking down the application into smaller and independent components, each with its own development team, deployment process, and user interface.
Here are the steps to implement Micro Frontends in React:
3.1 Define the Interfaces
The first step in implementing Micro Frontends in React is to define the interfaces between the Micro Frontends. These interfaces should include the communication protocols, data models, and event interfaces that are used to enable communication between the Micro Frontends.
For example, suppose you have two Micro Frontends: User Management and Order Management. The interfaces between these Micro Frontends should include the APIs used to exchange data and events between them.
3.2 Implement the Micro Frontends
The next step in implementing Micro Frontends in React is to implement each Micro Frontend as a separate application. Each Micro Frontend should have its own development team, deployment process, and user interface.
For example, you can implement the User Management Micro Frontend as a separate React application with its own routing, components, and state management.
3.3 Integrate the Micro Frontends
The final step in implementing Micro Frontends in React is to integrate the Micro Frontends into a single application. This can be done using different integration techniques, such as iframes, web components, or server-side rendering.
For example, you can integrate the User Management and Order Management Micro Frontends using iframes or web components, which enables them to communicate with each other through a set of APIs.
4. Best Practices to Consider When Integrating Micro Frontends:
4.1 Define Clear Interfaces
To ensure that the Micro Frontends can communicate with each other effectively, it’s essential to define clear interfaces between them. These interfaces should be well-documented and should specify the communication protocols, data models, and event interfaces.
4.2 Use a Shared Library
To ensure code reuse and consistency across the Micro Frontends, it’s a good practice to use a shared library that contains common components, utilities, and styles. This shared library can be developed and maintained by a dedicated team, ensuring that it remains up-to-date and well-documented.
4.3 Use a Shared State Management Solution
To ensure that the Micro Frontends can share data and state effectively, it’s a good practice to use a shared state management solution, such as Redux or MobX. This enables the Micro Frontends to share data and state seamlessly, resulting in a more cohesive user experience.
4.4 Use Lazy Loading
To improve the performance of the application, it’s a good practice to use lazy loading when loading the Micro Frontends. This means that each Micro Frontend is only loaded when it’s required, resulting in faster load times and better overall performance.
4.5 Use Cross-Origin Resource Sharing (CORS)
When integrating the Micro Frontends using iframes, it’s essential to use Cross-Origin Resource Sharing (CORS) to ensure that the Micro Frontends can communicate with each other securely. CORS enables the Micro Frontends to share data and state across different domains without compromising security.
5. Implementing Micro Frontends in React Using Iframes
5.1 Implementing the User Management Micro Frontend
To implement the User Management Micro Frontend, create a new React application using the following command:
npx create-react-app user-management
This will create a new React application named user-management. Next, create the necessary components and routes for the User Management Micro Frontend. For example, you can create a UserList component that displays a list of users and a UserDetail component that displays the details of a selected user. Here is an example code snippet for the UserList component:
import React from 'react';
const users = [
{ id: 1, name: 'John Doe' },
{ id: 2, name: 'Jane Smith' },
{ id: 3, name: 'Bob Johnson' }
];
const UserList = () => {
return (
<div>
<h2>User List</h2>
<ul>
{users.map(user => (
<li key={user.id}>{user.name}</li>
))}
</ul>
</div>
);
};
export default UserList;
5.2 Implementing the Order Management Micro Frontend
To implement the Order Management Micro Frontend, create a new React application using the following command:
npx create-react-app order-management
This will create a new React application named order-management. Next, create the necessary components and routes for the Order Management Micro Frontend. For example, you can create an OrderList component that displays a list of orders and an OrderDetail component that displays the details of a selected order. Here is an example code snippet for the OrderList component:
import React from 'react';
const orders = [
{ id: 1, customer: 'John Doe', total: 100 },
{ id: 2, customer: 'Jane Smith', total: 200 },
{ id: 3, customer: 'Bob Johnson', total: 300 }
];
const OrderList = () => {
return (
<div>
<h2>Order List</h2>
<ul>
{orders.map(order => (
<li key={order.id}>{order.customer} - {order.total}</li>
))}
</ul>
</div>
);
};
export default OrderList;
5.3 Integrating the Micro Frontends
To integrate the User Management and Order Management Micro Frontends, create a new React application that contains iframes for each Micro Frontend. Here is an example code snippet for the main application:
import React from 'react';
const UserManagement = () => {
return (
<iframe src="http://localhost:3001" title="User Management" />
);
};
const OrderManagement = () => {
return (
<iframe src="http://localhost:3002" title="Order Management" />
);
};
const App = () => {
return (
<div>
<h1>Micro Frontends Demo</h1>
<div>
<UserManagement />
<OrderManagement />
</div>
</div>
);
};
export default App;
In this example, the User Management Micro Frontend is hosted on port 3001, and the Order Management Micro Frontend is hosted on port 3002. By embedding each Micro Frontend in an iframe, we can isolate them from each other and ensure that they do not interfere with each other’s state or behavior.
6. Conclusion
In conclusion, Micro Frontends are a powerful technique for building scalable and modular web applications. By breaking down a large frontend into smaller and independent components, you can improve the overall scalability, modularity, and maintainability of your application. In this article, we discussed the advantages of Micro Frontends and how to implement them in React applications. We also provided a code example that demonstrates how to implement Micro Frontends using iframes. With this comprehensive guide, you can start implementing Micro Frontends in your web applications and take advantage of their many benefits.
Table of Contents