ReactJS VS AngularJS – Which is Better for Building Web Applications?
Web development is an ever-evolving field with a plethora of tools and frameworks available for developers to choose from. ReactJS and AngularJS are two of the most popular frameworks that have gained a significant following over the years. ReactJS is a JavaScript library for building user interfaces, while AngularJS is a comprehensive framework for building web applications.
Table of Contents
In this article, we’ll delve deeper into the similarities and differences between ReactJS and AngularJS to help you determine which one is better suited for your upcoming project.
1. Importance of Choosing The Right Framework for Building Web Applications
Choosing the right framework for building web applications is a crucial decision that can have a significant impact on the success of a project. A framework is a pre-established codebase that provides a structure and a set of tools for building web applications. It can make development more efficient, increase productivity, and reduce costs.
However, choosing the wrong framework can lead to unnecessary complications, additional expenses, and slower development times. Therefore, it is essential to carefully evaluate the needs of your project, the skillset of the development team, and the features and limitations of each framework before making a decision.
By selecting the most suitable framework for the project, whether it’s ReactJS, AngularJS, or any other existing framework, developers can create high-quality web applications that meet the needs of their users while maximizing their productivity and efficiency.
2. What is ReactJS?
ReactJS is an open-source JavaScript library for building user interfaces (UIs) and web applications. It was developed by Facebook and was first released in 2013. ReactJS has gained immense popularity in recent years due to its flexibility, performance, and ease of use.
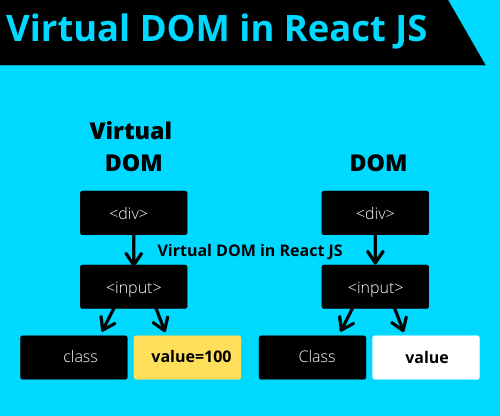
The main feature of ReactJS is its use of a virtual Document Object Model (DOM), which allows for the efficient rendering of UI components. In traditional web development, the DOM is a hierarchical representation of a web page, which can be slow and inefficient to manipulate.
ReactJS introduces the concept of a virtual DOM, which is a lightweight copy of the actual DOM. When a user interacts with a ReactJS app, changes are made to the virtual DOM instead of the actual DOM, which is faster and less resource-intensive. ReactJS then compares the virtual DOM to the actual DOM, identifies the changes, and only updates the necessary elements. This approach results in faster rendering times, smoother UI updates, and better overall performance.
ReactJS also employs a component-based architecture, which means that UIs are built using reusable components. These components are like building blocks that can be assembled and combined to create complex UIs. The use of components makes development more efficient and reduces the amount of code needed. ReactJS components can also be used in other web applications, making it easier to share code between different projects.
ReactJS is also known for its flexibility and simplicity. It is a lightweight library that does not require extensive setup or configuration. ReactJS can be integrated with other libraries and frameworks, allowing developers to use it with their preferred tools. It also has a small API surface area, making it easy to learn and use.
Another advantage of ReactJS is its strong community support. It has a large and active community of developers who contribute to its development and offer support to fellow developers. The community provides a wide range of resources, including tutorials, documentation, and tools, making it easier for developers to learn and use ReactJS.
3. What is AngularJS?
AngularJS is a JavaScript-based open-source framework for building dynamic and interactive web applications. It was first released in 2010 by Google and has since become one of the most popular front-end development frameworks.
AngularJS is built around the Model-View-Controller (MVC) architecture, which separates the application into three interconnected components: the model, which represents the data and its operations, the view, which represents the user interface, and the controller, which manages the communication between the model and the view.
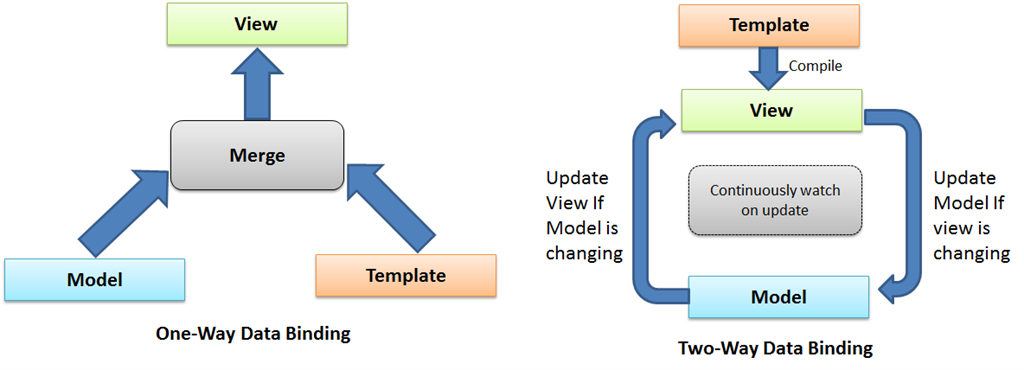
One of the most notable features of AngularJS is its two-way data binding, which allows for the automatic synchronization of data between the model and the view. When a user interacts with the view, AngularJS automatically updates the model, and any changes to the model are immediately reflected in the view. This makes development more efficient and reduces the amount of boilerplate code needed for data synchronization.
AngularJS also offers a comprehensive set of features for building complex applications, including dependency injection, templates, directives, and services. Dependency injection is a design pattern that enables better management of dependencies between components, while templates are used to define the layout and structure of the user interface. Directives are custom HTML tags that can be used to extend the functionality of HTML, while services are reusable components that provide functionality across the application.
Another notable feature of AngularJS is its robust testing framework, which makes it easier to write and maintain unit tests for the application. AngularJS provides a suite of testing tools, including Karma and Jasmine, which allow developers to write and run tests for the application’s components, services, and controllers.
One potential drawback of AngularJS is its complexity. The framework has a steep learning curve and can be difficult to master for developers who are new to web development. Additionally, because AngularJS is a full-fledged framework, it can be heavy and slow to load, which may affect performance in some applications.
4. Comparison of ReactJS and AngularJS Frameworks
When comparing ReactJS and AngularJS, several factors come into play:
4.1 Performance:
ReactJS is known for its high performance and efficiency, thanks to its use of virtual DOM. This feature allows ReactJS to update the user interface faster and with fewer resources compared to other frameworks. On the other hand, AngularJS provides good performance but can be slower when handling large amounts of data.
4.2 Learning curve:
ReactJS has a relatively low learning curve, especially for developers who are already familiar with JavaScript. The library’s small size and simple API make it easy to learn and use. AngularJS, on the other hand, has a steeper learning curve due to its comprehensive nature and use of TypeScript. Developers need to invest time in learning the syntax, features, and toolset of AngularJS.
4.3 Community support:
Both ReactJS and AngularJS have large and active communities, which means that developers can find support, documentation, and resources easily. ReactJS has a more extensive community and a wider range of libraries and tools available, making it easier to find solutions to problems and leverage best practices.
5. Advantages of ReactJS for building web applications
ReactJS has several benefits that make it a popular choice for building web applications. One of the most significant advantages of ReactJS is its flexibility. Developers can use it to create reusable UI components, which makes it easier to maintain code and streamline the development process.
ReactJS also allows for server-side rendering, which can improve page load times and search engine optimization. Additionally, ReactJS has a large and active community that provides continuous support, making it easier to resolve issues and learn new techniques.
ReactJS is used by several prominent companies for building web applications. Facebook uses ReactJS for several of its products, including Instagram and WhatsApp. Netflix, Dropbox, and Airbnb also rely on ReactJS for building their user interfaces.
6. Advantages of AngularJS for building web applications
AngularJS is also a popular choice for building web applications, especially for larger and more complex projects. One of the most significant advantages of AngularJS is its comprehensive nature. The framework provides a complete solution for web development, including routing, testing, and other essential features that developers need to build complex web applications. AngularJS also provides robust support for features like two-way data binding, dependency injection, and unit testing, which makes it easier to write and test code. Additionally, AngularJS has a well-defined structure that makes it easier to maintain and scale applications.
Another advantage of AngularJS is its strong typing system, which makes it easier to catch errors and debug code. The framework uses TypeScript, a superset of JavaScript that provides additional features like type annotations and interfaces. This feature makes it easier to write and maintain code, especially for larger projects.
Several prominent companies use AngularJS for building web applications, including Google, Microsoft, and IBM. Google’s popular video-sharing platform, YouTube, is built using AngularJS.
7. ReactJS VS AngularJS – Comparison of Their Pros and Cons
ReactJS and React Native are both excellent frameworks that provide efficient ways to build web and mobile applications. ReactJS is the best choice for web applications, while React Native is the best choice for mobile applications. The decision to use ReactJS or React Native depends on the specific needs of your project. Both frameworks have strong and active communities that provide excellent support.
Advantages
| ReactJS | AngularJS |
| Virtual DOM for faster rendering | Two-way data binding for efficient development |
| Lightweight and flexible for easier development | MVC architecture for better code organization |
| High performance and scalability for complex applications | Comprehensive functionality for building complex applications |
| Strong community support for easy adoption and problem-solving | Robust testing frameworks for easier quality control |
Disadvantages
| ReactJS | AngularJS |
| Steep learning curve due to complex concepts and syntax | Heavy and complex, leading to slower performance and scalability |
| Limited functionality compared to full-fledged frameworks | Limited scalability due to design constraints |
| Need for additional libraries and tools for building complex applications | Migration issues when updating to newer versions of Angular |
8. Conclusion
Choosing between ReactJS and AngularJS depends on several factors, including the project requirements, the development team’s skill set, and available resources. ReactJS is a lightweight and flexible library that’s suitable for building small to medium-sized projects, while AngularJS is a comprehensive framework that’s better suited for larger and more complex projects. ReactJS is known for its high performance and ease of use, while AngularJS is known for its robustness and strong typing system.
Ultimately, the decision between ReactJS and AngularJS comes down to personal preference and the specific needs of the project. Both frameworks have their strengths and weaknesses, and choosing the right one depends on several factors. However, regardless of the choice, both ReactJS and AngularJS are powerful tools that can help developers build high-quality web applications.
Learn more about hiring React Developers on our hiring guide here.
Table of Contents