ReactJS VS React Native – A Comprehensive Comparison Between The Two JS Frameworks & What You Should Use for Your Next Project
ReactJS and React Native are two of the most popular and widely used JavaScript frameworks. ReactJS is a popular front-end framework, while React Native is a mobile development framework. Both frameworks are developed by Facebook and have gained immense popularity among developers.
Table of Contents
In this article, we will compare ReactJS and React Native and help you understand which framework you should use for your next project.
1. What is ReactJS and React Native?
ReactJS is an open-source JavaScript library that is used for building user interfaces. It was developed by Facebook in 2011 and was released to the public in 2013. ReactJS uses a declarative approach to create complex UIs by breaking them down into smaller components.
React Native is on the other hand, an open-source mobile application framework that allows developers to build cross-platform mobile applications using JavaScript and React. React Native was also developed by Facebook and was released to the public in 2015.
React Native allows developers to build mobile apps for iOS, Android, and other platforms using a single codebase.
2. Comparison Between ReactJS and React Native
2.1 Architecture
ReactJS and React Native have different architectures. ReactJS is a web development framework, while React Native is a mobile development framework. ReactJS is built on top of the HTML, CSS, and JavaScript stack and uses the virtual DOM to efficiently update the UI. React Native, on the other hand, uses native components to render the UI.
2.2 Performance
Performance is an important factor to consider when choosing between ReactJS and React Native. ReactJS is known for its fast rendering of UI components, and it uses the virtual DOM to efficiently update the UI. React Native also provides a fast and smooth user experience by using native components.
2.3 Development Time
Development time can influence your choice between ReactJS and React Native. ReactJS allows developers to build web applications quickly and efficiently by reusing components.
React Native also allows developers to build mobile applications quickly and efficiently by using a single codebase for multiple platforms.
2.4 User Interface
The user interface is an essential component of any web or mobile application. ReactJS and React Native both provide an easy-to-use and intuitive interface that makes it easy for developers to create stunning UIs.
However, React Native provides more native UI components that are specific to mobile platforms.
2.5 Community Support
Both ReactJS and React Native have strong and active communities that provide excellent support and resources to developers. ReactJS has been around for a longer time and has a larger community than React Native. However, React Native’s community is also growing rapidly and provides excellent support to developers.
3. Which Framework Should You Use for Your Next Project?
The decision to use ReactJS or React Native depends on the specific needs of your project. If you are building a web application, ReactJS is the obvious choice. It provides a fast and efficient way to build complex UIs, and its virtual DOM allows for efficient updates of the UI.
If you are building a mobile application, React Native is the best choice. It provides a fast and smooth user experience and allows you to build applications for multiple platforms using a single codebase. React Native also provides access to native APIs, which allows you to build truly native applications.
However, if you are building a hybrid application that requires both web and mobile functionality, you can consider using both ReactJS and React Native. This approach allows you to reuse components between the web and mobile applications, reducing development time and costs.
4. What Are The Main Limitations of ReactJS?
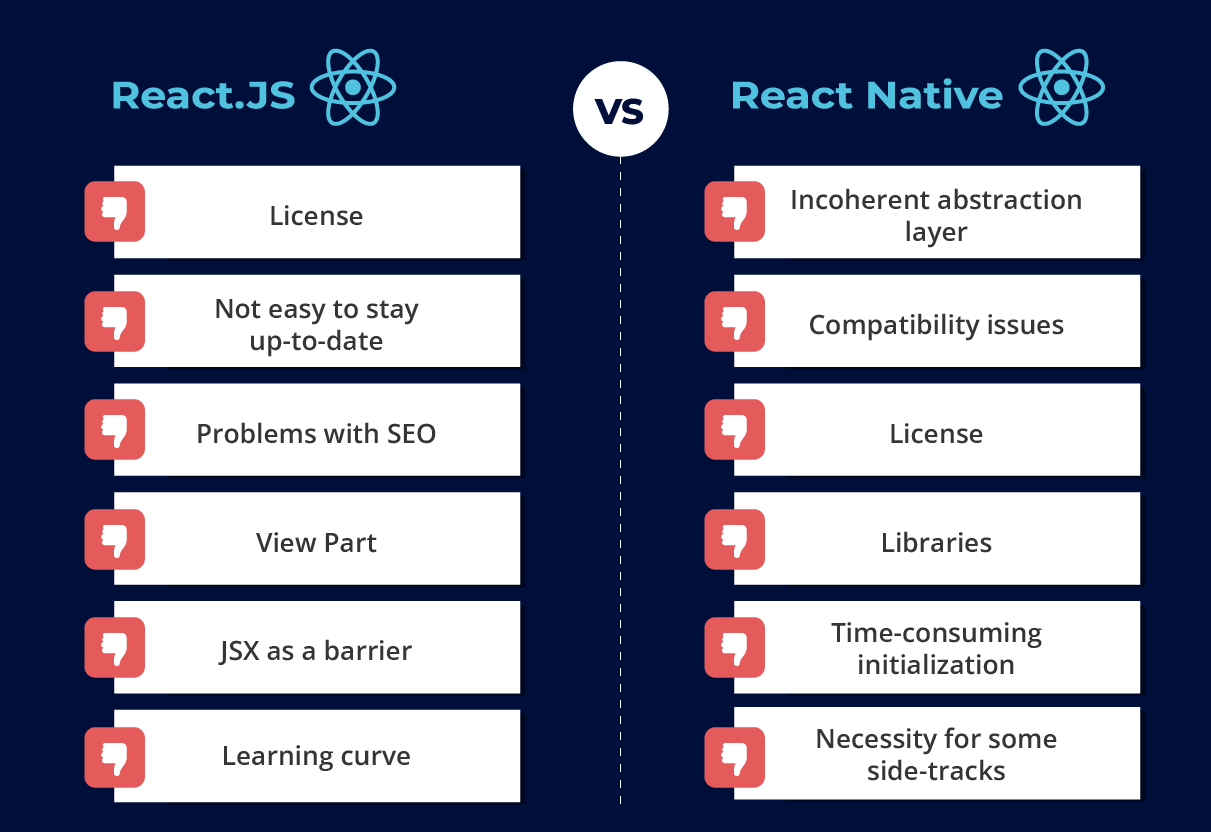
While ReactJS is a popular and widely used JavaScript library, it is not without its limitations and drawbacks. Some of the main drawbacks and limitations of ReactJS include:
4.1 Steep learning curve
ReactJS can have a steep learning curve, especially for developers who are new to the library. It requires knowledge of JSX syntax, component-based architecture, and a strong understanding of JavaScript.
4.2 Limited Functionality
ReactJS is primarily a view layer library, which means it only handles the UI component of an application. It does not provide a complete solution for building an application, and developers need to use other libraries or frameworks for tasks like routing, data management, and handling user inputs.
4.3 Large file size
ReactJS requires developers to download a large library file, which can slow down page load times, especially for users with slow internet connections.
4.4 Performance issues
Although ReactJS is generally faster than traditional web development approaches, it can still suffer from performance issues, especially when working with large data sets. This can lead to slow rendering times and poor user experience.
4.5 Complex Syntax
ReactJS uses a complex syntax for its JSX markup language, which can be difficult for developers to write and maintain. This can make it challenging for teams with less experienced developers to work with
4.6 Poor accessibility support
ReactJS has limited support for accessibility features, which can make it difficult to create applications that are accessible to users with disabilities.
Despite these limitations, ReactJS remains a popular choice for front-end development, and many developers continue to use it to build high-quality web applications.
5. What Are The Main Limitations of React Native?
React Native is a popular open-source mobile application development framework that enables developers to build cross-platform applications using JavaScript and React. Despite its many advantages, there are some limitations to using React Native that developers should be aware of:
5.1 Limited access to device features
React Native has limited access to some device features, such as Bluetooth, GPS, and NFC. While this can be mitigated with third-party libraries, it can still be challenging to achieve full device integration.
5.2 Performance issues
React Native performance may not be as fast as that of native applications, especially for complex and data-heavy applications. This is because React Native applications use a JavaScript interpreter to render the UI, which can lead to performance bottlenecks.
5.3 Limited support for some native features
While React Native is continuously expanding its support for native features, there are still some native features, such as 3D touch or fingerprint recognition, that may be challenging to implement using React Native.
5.4 Debugging
Debugging React Native applications can be challenging, especially when dealing with complex applications. This is because React Native applications are built on top of a complex architecture, making it challenging to trace bugs.
5.5 Upkeep
React Native is still relatively new compared to other development frameworks, so it requires developers to keep up with frequent updates to stay up-to-date with new features and best practices.
5.6 Learning curve
Developers who are not familiar with React may have a steep learning curve when starting React Native.
6. How to know whether you should hire a ReactJS or React Native developer?
Knowing whether to hire a ReactJS or React Native developer depends on the specific needs of your project. Here are some factors to consider when deciding whether to hire a ReactJS or React Native developer:
6.1 Project Requirements
The first thing to consider when deciding whether to hire a ReactJS or React Native developer is the requirements of your project. If you are building a web application, a ReactJS developer is the best choice. If you are building a mobile application, a React Native developer is the best choice.
6.2 Platform
Consider the platform that your application will run on. If your application is targeting both iOS and Android platforms, then a React Native developer would be the best choice as it allows you to build cross-platform applications. If your application is only targeting the web, then a RecatJS developer would be the best choice.
6.3 Budget
Hiring a developer with specific expertise can affect the overall cost of the project. It is important to consider the budget of the project and determine whether you can afford to hire a ReactJS or React Native developer.
6.4 Existing Knowledge
Consider the existing knowledge of your development team. If your team is already familiar with ReactJS, then it may be easier to hire a ReactJS developer. If your team is already familiar with React Native, then it may be easier to hire a React Native developer.
6.5 Timeframe
Consider the timeframe of your project. If you have a tight deadline, then it may be easier to hire a developer with existing expertise in the platform you are developing for.
6.6 Project Complexity
Consider the complexity of your project. If your project requires a lot of native functionality, then a React Native developer is the best choice. If your project requires a lot of data manipulation and dynamic content, then a ReactJS developer may be the best choice.
In conclusion, when deciding whether to hire a ReactJS or React Native developer, it is important to consider the specific needs of your project. If you are building a mobile application that requires a lot of native functionality, then a React Native developer is the best choice. However, both ReactJS and React Native are great options and have a strong community and ecosystem to support their development.
Learn more about hiring React developers on our hiring guide here.
7. Conclusion
ReactJS and React Native are both excellent frameworks that provide efficient ways to build web and mobile applications. ReactJS is the best choice for web applications, while React Native is the best choice for mobile applications. The decision to use ReactJS or React Native depends on the specific needs of your project. Both frameworks have strong and active communities that provide excellent support.
Table of Contents