Wireframe
What is a Wireframe?
Definition:
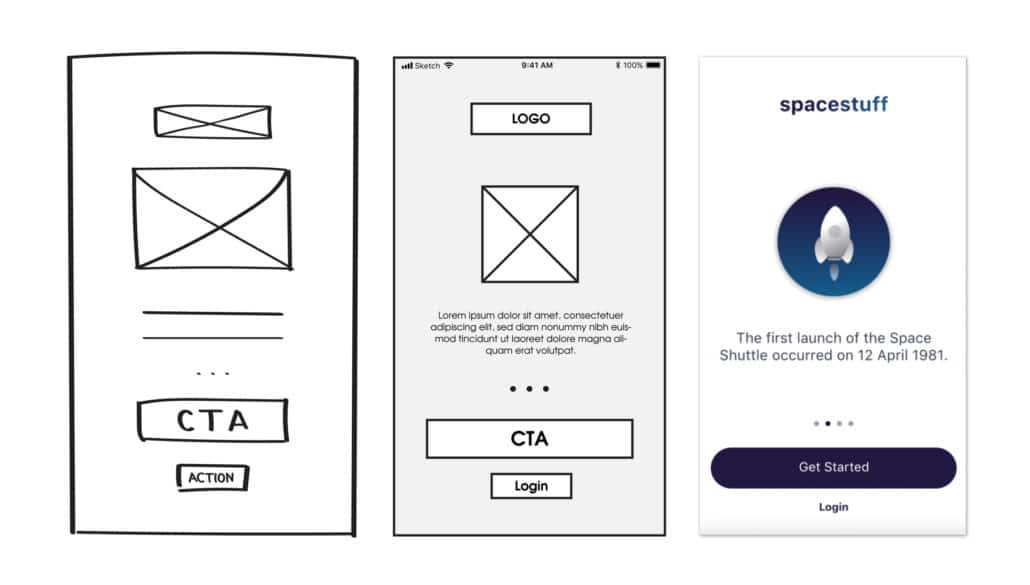
Wireframing is a crucial step in the design and development process of digital products, involving the creation of basic visual representations or skeletal outlines of a user interface. Wireframes serve as a blueprint for web pages, applications, or other digital interfaces, outlining the structure and layout of elements without incorporating design details. Wireframe development often precedes the full-fledged design phase, allowing designers, developers, and stakeholders to align on the essential elements and functionalities of a digital product.
Analogy:
Imagine a wireframe as the architectural blueprint for a building. Similar to how an architect sketches out the fundamental structure of a building before adding intricate details, a wireframe provides a foundational framework for digital interfaces, mapping out the placement of elements and user interactions.
Further Description:
Wireframing involves creating simplified representations of a digital interface, focusing on:
Layout and Structure: Defining the arrangement of elements, such as navigation bars, buttons, and content areas, to establish the overall flow and organization of the interface.
Functionality and Interaction: Outlining how users will interact with the interface, including navigation pathways, interactive elements, and basic user flows.
Content Placement: Determining the placement of text, images, and other content elements within the interface, guiding content hierarchy and prioritization.
User Experience (UX) Considerations: Addressing user experience aspects by emphasizing usability, accessibility, and overall user journey within the wireframe.
Why is Wireframing Important?
Clarity and Alignment: Wireframes provide a clear visual representation of the structure and layout of a digital product, ensuring that all stakeholders share a common understanding of the project’s direction.
Iterative Design: Wireframing allows for early-stage exploration and modification of design concepts, facilitating iterative improvements before investing time and resources into detailed design and development.
Communication: Wireframes serve as a communication tool between designers, developers, and project stakeholders, fostering collaboration and reducing misunderstandings about design intentions.
Efficiency: By focusing on the fundamental structure rather than detailed visuals, wireframing accelerates the initial design phase, saving time and resources.
Examples and Usage:
Web Design: Wireframes are commonly used in the initial phases of web design to plan the layout, navigation, and overall structure of a website.
Mobile App Development: Wireframes play a crucial role in outlining the user interface and user experience of mobile applications, ensuring efficient development and alignment with user expectations.
Prototyping: Wireframes serve as a foundation for creating interactive prototypes, allowing stakeholders to test basic functionalities and user interactions.
Key Takeaways:
- Wireframing involves creating basic visual representations of digital interfaces, focusing on structure, layout, and user interactions.
- It serves as a blueprint for design and development, promoting clarity, collaboration, and efficient iteration.
- Wireframes are essential for planning web design, mobile app development, and creating interactive prototypes.
Table of Contents