A beginner’s guide to React Native
React Native is an open-source framework that is used for building mobile applications using the React JavaScript library. Developed by Facebook, React Native was released in 2015. React Native has become a popular choice for developers conducting cross-platform development as it enables devs to build applications for both Android and iOS using a single codebase.
Table of Contents
The core concept of React Native is that it uses native components to render the user interface of the mobile application which makes it perform much better than web-based hybrid apps.
Developers can use familiar React syntax to create components, which makes it easy to build and maintain code.
1. How does React Native work?
React Native works by allowing developers to create mobile applications using JavaScript and a set of components that map directly to Native mobile UI components on both iOS and Android platforms. When a developer writes React Native code, the code is translated into native code for the respective platform.
React Native uses a bridge to communicate between JavaScript and Native components. The bridge allows developers to use JavaScript to update and interact with Native UI components on the mobile device. React Native uses a virtual DOM, a lightweight representation of the actual DOM, to manage the app’s state and efficiently update the UI when necessary.
React Native also provides a number of pre-built components for developers to use, such as buttons, text inputs, and images. These components are optimized for performance and provide a consistent user experience across different platforms.
Additionally, React Native allows developers to build applications that are nearly as performant as native applications. Because the UI components are directly mapped to Native components, the application can take advantage of hardware acceleration and other Native features.
2. React Native features
React Native offers a range of special features that make it a powerful framework for building high-quality mobile applications. Some of the key features of React Native include:
2.1 Cross-platform development
React Native allows developers to write code once and deploy it on both iOS and Android platforms, which saves time and resources when building cross-platform applications.
2.2 Native UI components
React Native uses Native UI components for rendering the user interface, which makes the application perform more efficiently than web-based hybrid apps. This also allows developers to build mobile applications that look and feel like Native applications on both platforms.
2.3 Live reload
React Native provides a ‘live reload’ feature, which allows developers to see changes in the application’s user interface in real time without having to rebuild the entire application.
2.4 Hot reloading
In addition to live reloading, react Native also provides a ‘hot reloading’ feature that allows developers to make changes to the application’s code and see the changes immediately without losing the current state of the application.
2.5 Flexbox layout
React Native uses a Flexbox layout system for managing the user interface, which provides a flexible and powerful way to design responsive layouts.
2.6 Third-party libraries
React Native has a wide range of third-party libraries that provide additional functionality and make it easier to build mobile applications. These libraries cover areas such as navigation, data management, and animations.
2.7 Debugging tools
React Native provides a range of debugging tools that make it easier for developers to identify and fix issues in the application code.
2.8 Community support
React Native has a large and active community of developers who contribute to the framework and provide support to other developers. This makes it easier for developers to learn and get started with React Native.
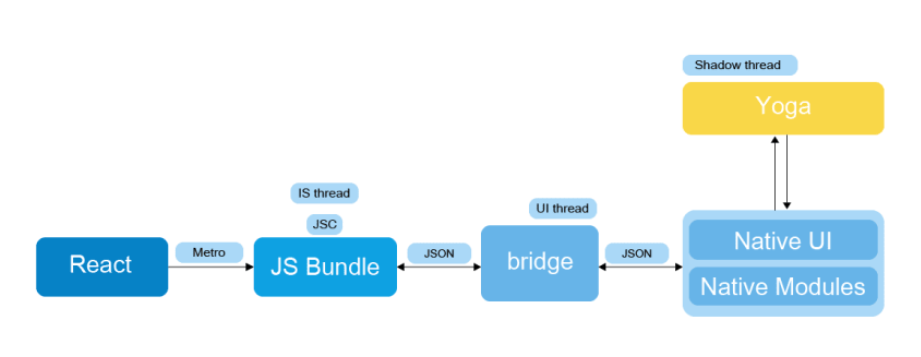
3. React Native architecture explained
There are 3 main components of React Native architecture as featured below:
3.1 JavaScript Thread
The JavaScript thread in React Native is responsible for running the JavaScript code of the application. This thread communicates with the Native modules via the bridge.
3.2 Bridge
The bridge in React Native is a connection between the JavaScript thread and the Native modules. It is responsible for passing messages between the two threads.
3.3 Native Modules
Native modules in React Native are written in platform-specific languages (Java or Kotlin for Android, Objective-C or Swift for iOS) and they provide a way to access native device functionalities such as camera, accelerometer, etc. Native modules can be called from the JavaScript thread via Bridge.
The React Native architecture follows a unidirectional data flow. This means that the data flows in one direction, from the parent component to the child components. When the state of a parent component changes, it triggers a re-rendering of the child components. This helps to maintain a consistent state throughout the application.
React Native also uses a virtual DOM to manage the user interface. The virtual DOM is a lightweight copy of the actual DOM, which React Native uses to update the user interface efficiently. Instead of updating the entire user interface, React Native only updates the components that have changed, which makes the application more performant.
Overall, the React Native architecture is designed to enable efficient communication between the JavaScript thread and native modules, while also providing a consistent data flow and efficient management of the user interface through the use of a virtual DOM.
It is important to learn about React Native architecture before you hire your React Native engineers. Being aware of the framework allows you to assess the skills and experiences of your React Native developers and make informed decisions.
To learn more about how to hire React developers, visit our hiring guide here. Our React developer interview questions guide here will help you get prepared for screening your candidates.
4. Some popular applications built with React Native
4.1 Facebook Ads Manager
Facebook’s ads manager is a mobile application used by businesses to create and manage Facebook ads. The app was built with React Native because it allows for rapid development and provides a native-like experience for both iOS and Android users. Additionally, React Native’s hot reloading feature allowed the Facebook development team to quickly iterate on the app’s design and functionality.
4.2 Instagram
Instagram is a social media app used by millions of people around the world. Instagram’s Explore feature, which allows users to discover new content, was rebuilt with React Native. The team at Instagram chooses to use React Native because it allowed for faster development and provided a better user experience on both iOS and Android devices.
4.3 Bloomberg
Bloomberg is a financial news and data company that built its Bloomberg professional app with React Native. The app provides real-time financial data and news to its users, and React Native allowed the Bloomberg development team to build a fast and responsive user interface that works well on both iOS and Android devices. Additionally, React Native’s modular architecture allowed the team to reuse components across the app, making it easier to maintain and scale over time.
Overall React Native has been used by many companies to build high-quality mobile applications that provide a native-like experience for users. Its ability to provide rapid development, better user experience, and modular architecture makes it a popular choice for building mobile apps.
Hire your pre-vetted remote React Native developers within 24 hours through CloudDevs by reaching out to us here.
Ultimately, hiring the right React developer can help to ensure that your software project is completed on time, within budget, and to a high standard of quality. By investing in skilled and experienced developers, businesses can gain a competitive edge in the market and deliver exceptional user experiences to their customers.
Table of Contents