UX/UI Prototyping
What is UX/UI Prototyping?
Definition:
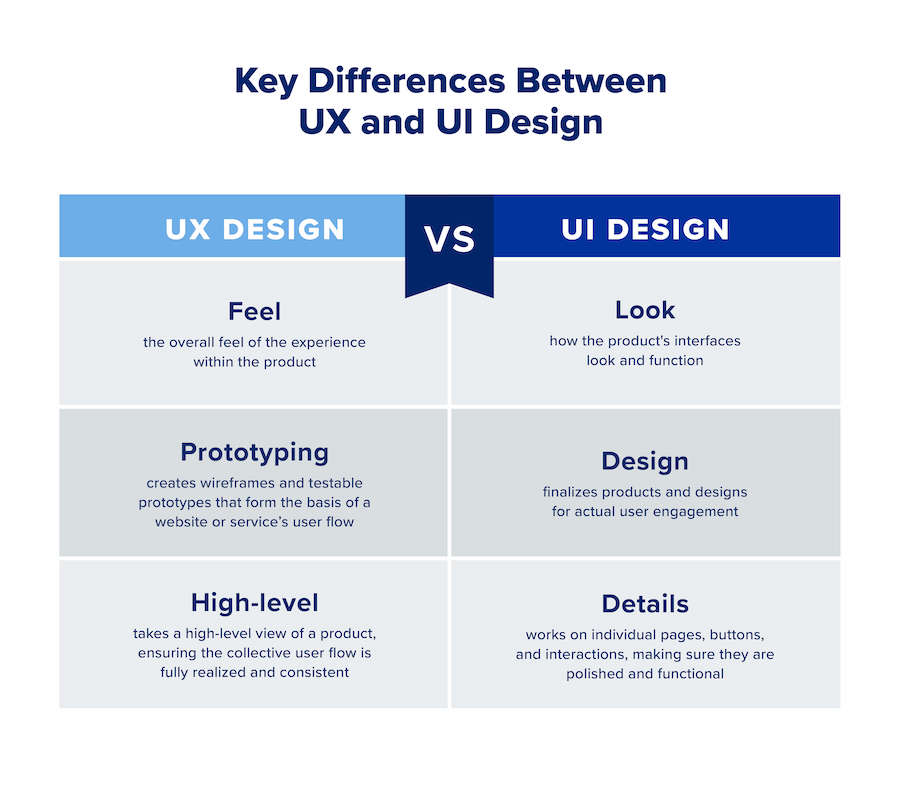
UX/UI prototyping involves the creation of interactive, visual representations of digital interfaces to simulate user interactions and test design concepts before final implementation. UX (User Experience) prototyping focuses on the overall usability and functionality of a product, while UI (User Interface) prototyping emphasizes the visual aesthetics and layout.
Analogy:
Think of UX/UI prototyping as building a detailed architectural model before constructing a skyscraper. Just as architects create scale models to visualize and refine building designs, UX/UI prototyping allows designers to simulate user experiences and iterate on interface elements before development, ensuring optimal usability and aesthetics.
Further Description:
UX/UI prototyping encompasses several key elements and processes:
Wireframing: Initial sketches or low-fidelity representations of interface layouts and content structure, focusing on functionality and user flow without detailing visual design elements.
Mockups: High-fidelity static representations of interface designs, including visual elements such as colors, typography, and imagery, providing a more polished visual presentation for stakeholder review.
Interactive Prototypes: Dynamic, clickable simulations of digital interfaces that allow users to interact with interface elements and experience user flows, providing valuable feedback on usability and functionality.
User Testing: Conducting usability tests with prototypes to gather insights from real users, identify pain points, and validate design decisions before final implementation.
Why is UX/UI Prototyping Important?
Iterative Design: Prototyping enables designers to iterate on design concepts, gather feedback, and refine interface elements iteratively, resulting in user-centric and intuitive experiences.
Risk Mitigation: By identifying usability issues and design flaws early in the development process, prototyping helps mitigate risks associated with costly redesigns and user dissatisfaction post-launch.
Stakeholder Alignment: Prototypes serve as effective communication tools for aligning stakeholders and development teams on design expectations, fostering collaboration and reducing misunderstandings.
User-Centric Design: User testing with prototypes allows designers to empathize with end-users, understand their needs and preferences, and tailor interface designs to optimize user satisfaction and engagement.
Examples and Usage:
Mobile App Development: UX/UI prototyping is essential for creating intuitive and responsive mobile app interfaces, ensuring seamless navigation and optimal user experiences across devices.
Website Design: Web designers use prototyping tools to visualize website layouts, test navigation structures, and optimize user journeys for enhanced engagement and conversion rates.
Software Interface Design: Prototyping plays a crucial role in designing software interfaces for desktop applications, enterprise systems, and digital platforms, facilitating user-friendly interactions and efficient workflows.
Key Takeaways:
- UX/UI prototyping involves creating interactive simulations of digital interfaces to test design concepts and gather user feedback before final implementation.
- It encompasses wireframing, mockups, interactive prototypes, and user testing to iterate on design iterations and optimize user experiences.
- Benefits include iterative design, risk mitigation, stakeholder alignment, and user-centric design principles.
- Examples of UX/UI prototyping applications include mobile app development, website design, and software interface design across various industries and platforms.
Table of Contents